 When you join the Alliance of Independent Authors, we send you a snippet of code to put on your website, so you can tell the world you belong to an organization that values ethics and excellence in self-publishing. Your website developer can do this for you or if you run a Wordpress or Blogger site, here's how to do it yourself.
When you join the Alliance of Independent Authors, we send you a snippet of code to put on your website, so you can tell the world you belong to an organization that values ethics and excellence in self-publishing. Your website developer can do this for you or if you run a Wordpress or Blogger site, here's how to do it yourself.
Step by Step for WordPress:
Whether you are using WordPress.com (free blog) or a self hosted WordPress blog, the process should be more or less the same. Look at the front end of your blog and get an idea where you are going to put your badge – most likely in one of the sidebars, probably on the right. When you’ve had a look at the front of your blog, go to the back end to the Dashboard.
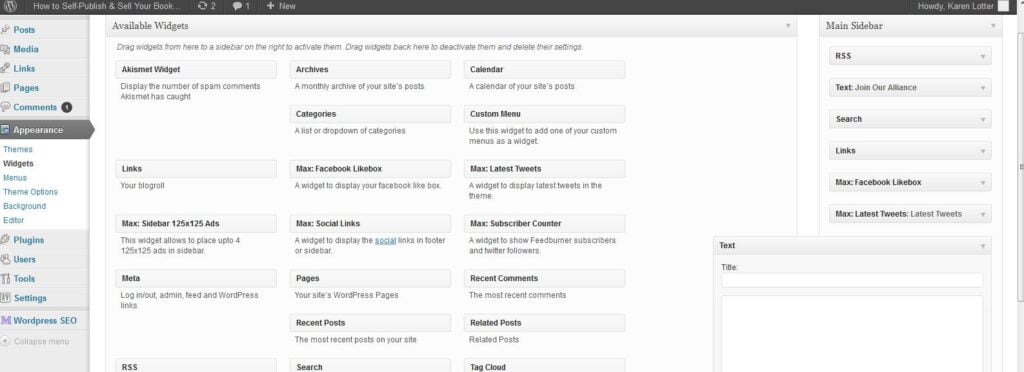
Go to Appearance >Widgets.
Once you are in Widgets you want to look to the right of the page to see how your widgets are set up.
(You can put the code for your badge in a footer if you like – just open the footer, copy and paste the code. Save and that is done.)
If you want to put your badge in one of the sidebars you will have to drag a Text widget into the sidebar where you want it. Then open the text widget and paste your code. Save and Close.
Check the front end of your blog and click your new badge to see where it takes you. If you end up at the ALLi website, you can pat yourself on the back for a job well done!
Step by Step for Blogger
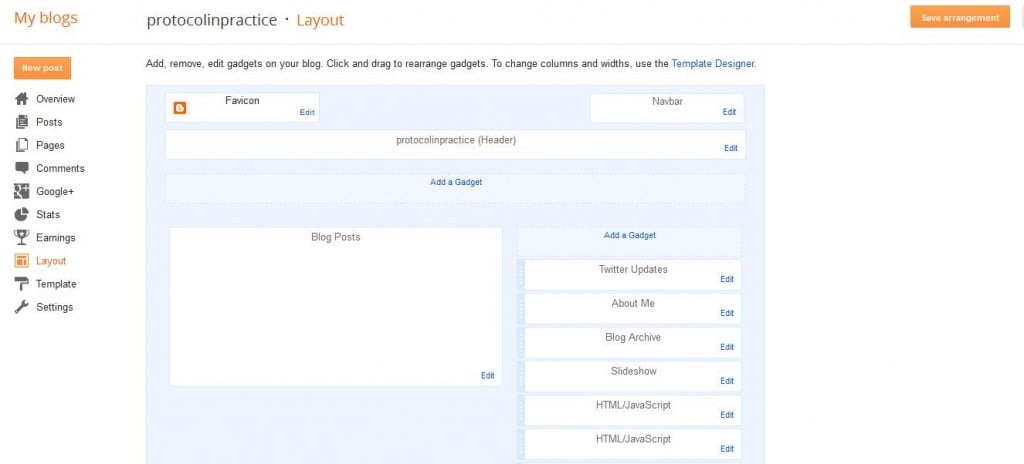
Go to Layout
Decide where you want your badge to appear, if it is the sidebar, go to the top of the sidebar and click “Add a gadget”
Scroll down until you come to HTML/Java Script and click the plus sign in the top right corner.
Copy the line of code we sent you, paste it in the text box and SAVE.
You know you can move the stacked “bricks” around to make your badge appear where you want it to appear.
Remember, you don't need to do anything with the image of the badge – just cut and paste the code into your blog or website.







Hi! I don’t have a website or blog at present. Is there a way to add an affiliate badge to my FB or Twitter pages?
I have a basic Wix website. Apparently I can’t set up this badge following these instructions unless I am on a premium plan. Also, is there a way to show this badge on my business FB and/or my twitter account?
Thx, Maria
Maria,
Did you ever get this figured out? I also have a Wix website and would like to get it put on there.
can I get a graphic of this badge on a translucent background so it fits more seamlessly on my site?
I can’t find hide nor hair of any widgets. What am I missing?
FYI, could not get it on the free WordPress® site. It said specifically that you need the business plan to do that.
This isn’t true. I have the free/basic membership and I was able to add it as a widget – arbitrary html.
http://www.littlewordsonwings.wordpress.com
I’ve managed to put the badge on my blogs, but when I click on the link it navigates away from my blog completely. Is there some way of adding it so that it opens in a new window?
Hi, I have a website powered by squarespace. How in the heck do I get the badge on it. When I follow the instructions, I just get the whole code showing up and not the badge. I just published my first book so I am new here.
Thanks for any advise!
Rich
Do you have a html option on your website manager, Rich?
Hi Rich
I just managed this on my squarespace website.
Go to add + then select for inserting code insert
and it works!
Hi,
I don’t have a blog at the moment, but will endeavour to set one up. However would it be possible to have some receipt or document which states that I am an ALLi member?
Regards,
Kevin Lallah aka Max Brossin
I NEED THE BADGE SENT TO MY EMAIL AS A JPEG OR PDF. PLEASE. I AM A 85 YEAR OLD AUTHOR WITH SIX BOOKS ON AMAZON AND NEED YOUR HELP IF I AM TO DISPLAY THE BADGE.
I assume that you must be viewing them on a smart phone or tablet, but they look fine on my laptop and my desktop. Anyway, as you say, we got there in the end. And may we all have great success with ALLi!
Thank you, Debbie. I did as advised, but in fact the drop down menu didn’t mention any badges, only banners. Eventually, I discovered that some WERE badges, but they were still too large for my needs.
As suggested, I have been in contact with Geraldine and she says there aren’t any smaller badges. Eventually, I decided to re-size the badge myself and upload it to my blog, my book website and to my main website. Each location links back to your home page.
Click here and you will see what I have done:
http://richmedfilmbooks.blogspot.co.uk/
http://www.godstriangle.com/author.html
http://www.richardsonmedia.co.uk/about-us.html
I hope these meet with your approval.
Gosh, they’re tiny! But as long as they suit your needs, that’s fine – and they’ve got your affiliate code embedded, so that’s fine too. Glad you got there in the end, Ian!
I give up. I need a more specific location to find the right size badge. I will try Geraldine.
Ian, log in as a member to the ALLI website. Then click on the Dashboard menu tab, which gives you a dropdown menu. Second from the bottom is Affiliate Banners. Click on it to see the drop down menu of different badge and banner options.
If you want the banner rather than the badge, there are 5 sizes to choose from, to suit all purposes.
If however it’s the badge you’re after (author/partner/associate or whatever), click on the badge you want.
NB All of these badges and banners include your affiliate link so anyone clicking on it to access the website who then joins ALLi will be marked automatically as someone you’ve recruited, and you’ll earn a fee for that – so it’s worth persevering!
It should actually be straightforward so I’m wondering whether you’re actually look in the right place – hope this info helps you find what you’re looking for, if not contact Geraldine. NB She’s on South African time which is 2 hours ahead of London time.
I got the badge onto my blog okay, but I can’t find how to reduce the size. It needs to be about half of it currently is, so that it doesn’t dominate the page.
Ian, there are various sizes available, from tiny, small enough to squeeze into a sidebar, to huge, to go full width. Have another look at all the options on the drop-down menu on the ALLi member website, and you should find a suitable size for your need. If you get stuck, please email Geraldine, our Member Care Manager, and she’ll help you. Her email address is info[at]allianceindependentauthors.org.
Philippa, did you get your code?
I am a member, Could I request a copy of the code? Then I will do as you suggest.